Component - is a snippet of HTML code with assosiated CSS classes and sometimes attached JavaScript functionality that is rendered by the browser as a standalone website element. They can be mixed together to produce more complex components.
Along with all Bootstrap 4 components CreateX introduces new elements you can use across website. More than 40 components in total.
List of all Components as well as their visual reference and code snippets can be found here.
Bootstrap 4 Components and documentation.
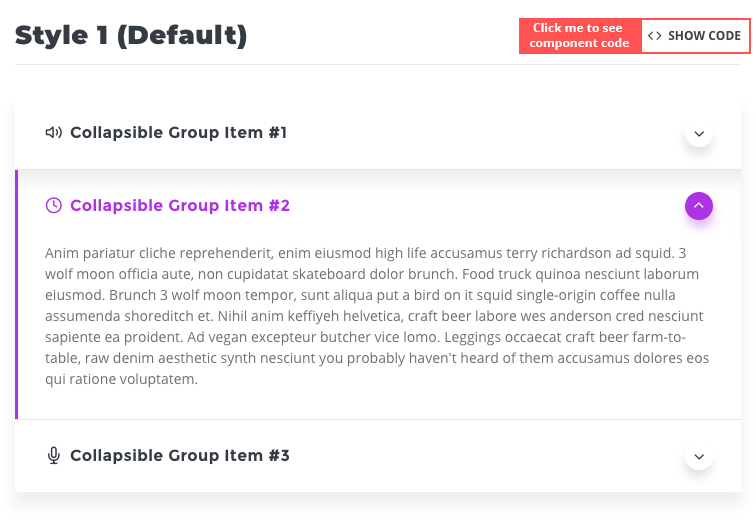
Below is the image showing how to see code snippet for each component: